If you just installed Virtualmin and are having trouble completing the configuration process, or if the configuration wizard indicates that your server is not yet ready to use Virtualmin, this article is for you.

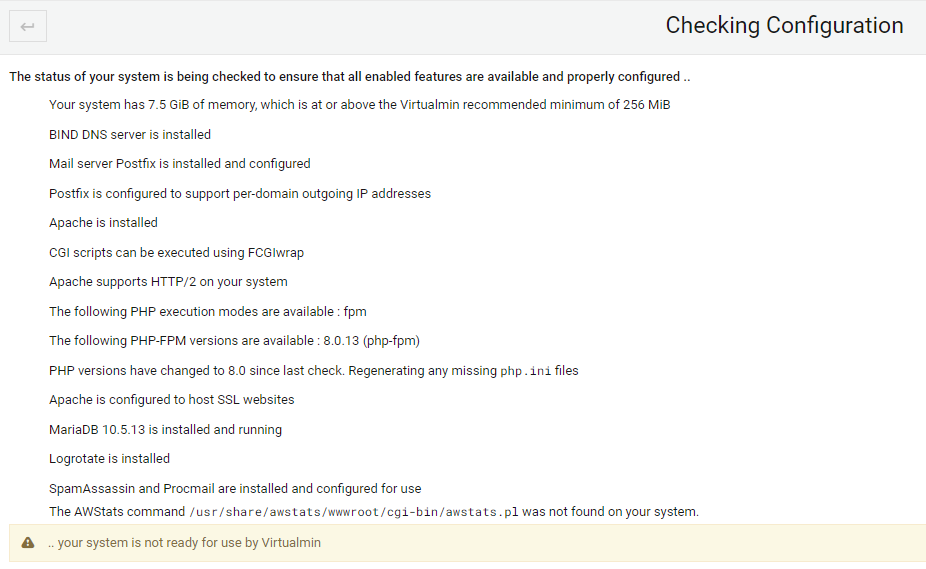
What is the problem here?
AWStats config file is missing, but that’s what our wizard sees. Actually, the solution is really easy.
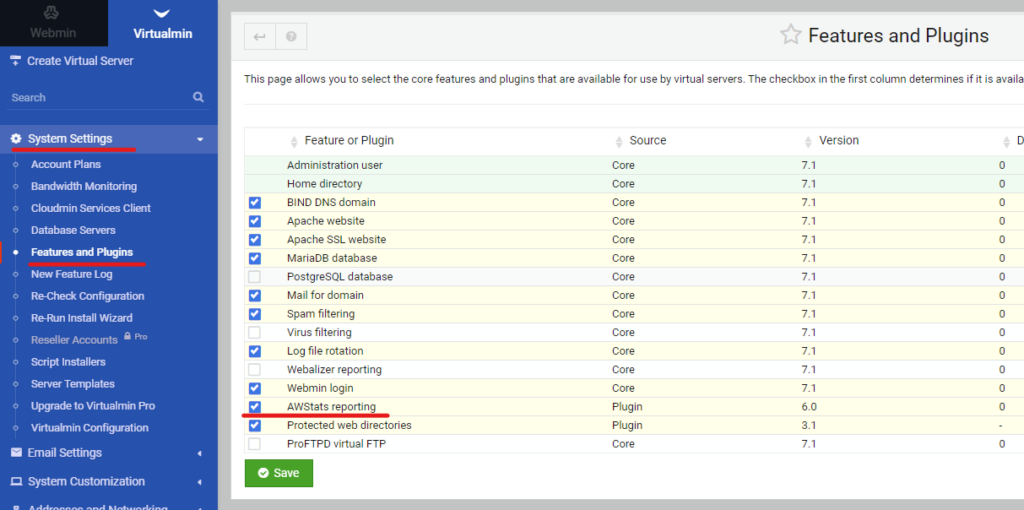
You just have to go to Virtualmin -> System Settings -> Features and Plugins and disable the AWStats reporting.
Click Save, and wait for the config to apply.

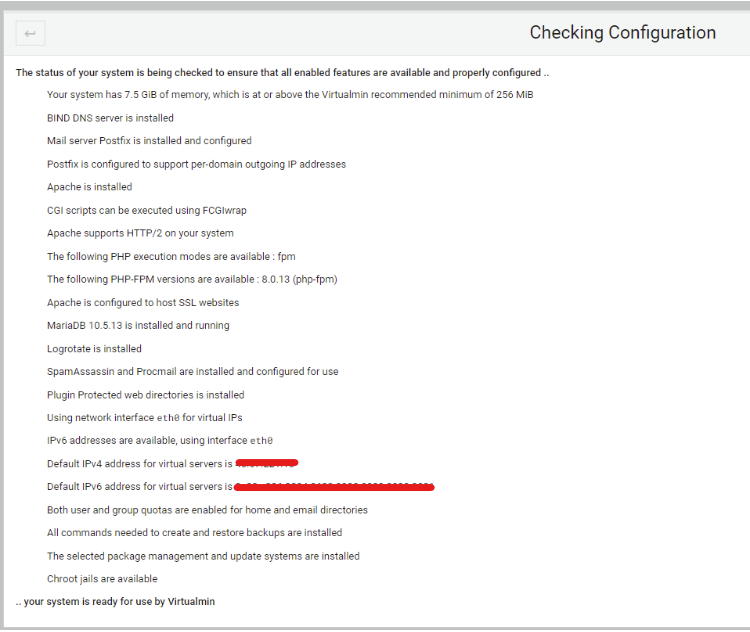
After disabling the plugin you can go to Virtualmin -> System Settings -> Re-Check Configuration and you will get the success message and be ready to use Virtualmin.

If you want to use AWStats on your Virtualmin, all you have to do is go to settings and enable it again. (Theoretically).
However, because the issue with AWStats was from the start, it will persist even when you re-enable it. Check out the following post for instructions on how to install or reinstall AWStats on your Virtualmin panel.

![Angular 21: Why Native [class] is 2x Faster than ngClass!](https://blog.adnanhalilovic.com/wp-content/uploads/2026/01/why_native_class_is_2x_faster_than_ngclass_youtube_thumbnail-360x180.webp)