In this article, we’re diving into the world of Fira Code, a font designed specifically for coding. But is it really the secret to perfect coding?
Coding fonts are more than just aesthetics—they can enhance your workflow and reduce eye strain. In today’s video, we’re diving into Fira Code, a font specifically designed for developers. I’ll walk you through why it’s great for coding and show you how to set it up, step by step.
Now, let’s go through the process of setting up Fira Code. First, head to the official Fira Code GitHub page or Google Fonts to download it. Once you’ve installed the font on your system, open up your code editor. I’m using VS Code, but this works with most popular editors.
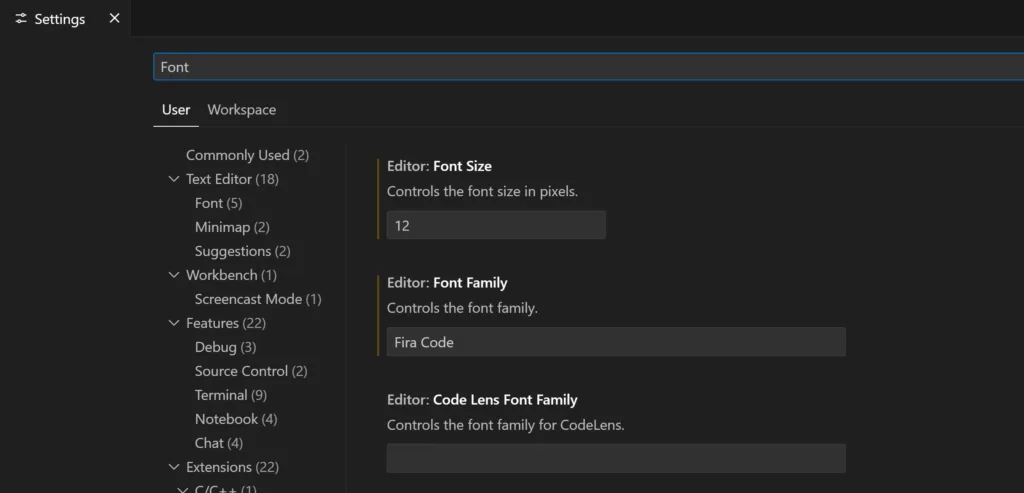
Here’s how you enable ligatures in VS Code:
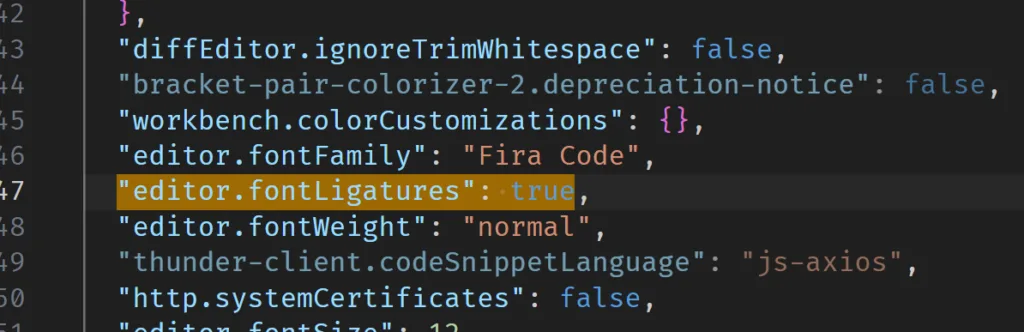
- Open your settings and search for ‘font.’

- Set the font family to ‘Fira Code.’

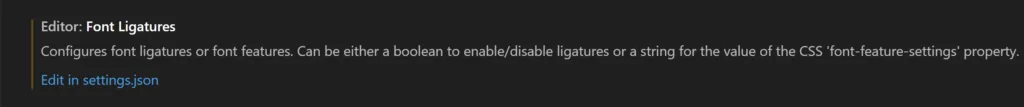
- Scroll down to ‘Font Ligatures’ and make sure to enable them.


And that’s it! Now, your code editor is fully equipped with Fira Code’s sleek ligatures.

![Angular 21: Why Native [class] is 2x Faster than ngClass!](https://blog.adnanhalilovic.com/wp-content/uploads/2026/01/why_native_class_is_2x_faster_than_ngclass_youtube_thumbnail-360x180.webp)