In this article, I’ll walk you through my go-to VS Code setup for Angular development. It’s the configuration that works best for me, and I believe it will help you boost your productivity and coding experience!
Themes
Let’s start with the theme you’re seeing right now. This is the Dark Modern theme. What I love about this theme is its clean, minimalist look combined with excellent contrast. It’s not too harsh on the eyes, yet it makes everything easy to see without straining.

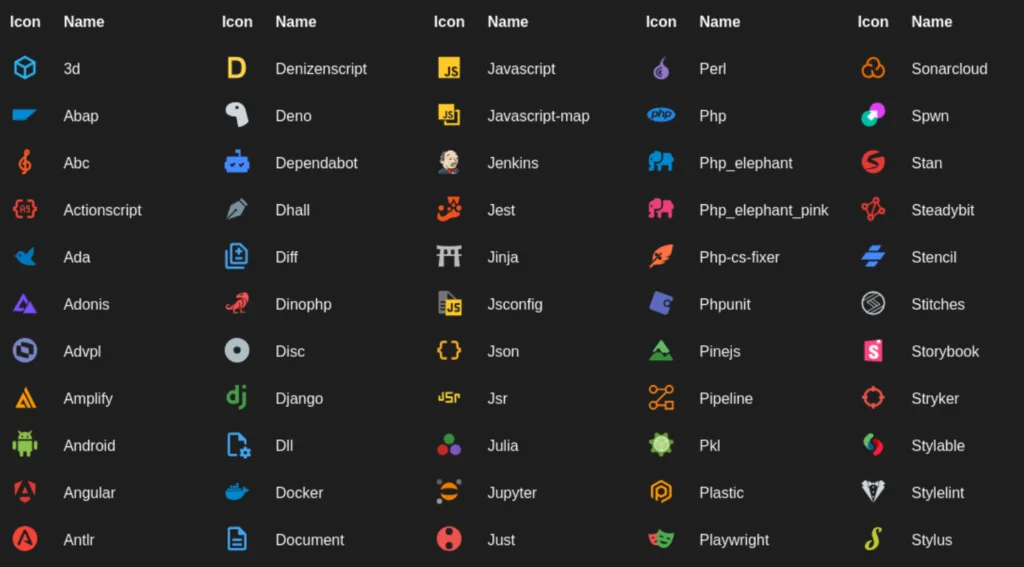
For icons, I use the Material Icons Theme. You’ve probably noticed this in my previous videos, and it’s the same one you’re looking at now. These icons are clean, visually appealing, and add an extra layer of organization to your workspace.
Font

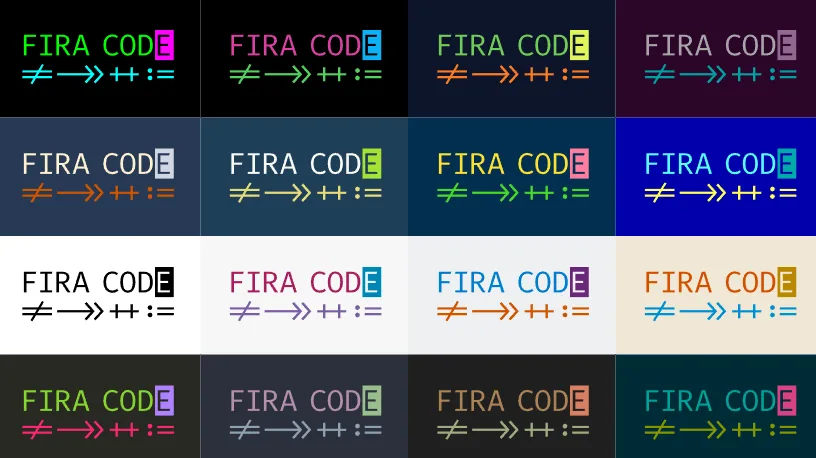
Now, let’s talk about the font I use—Fira Code. This is more than just a font for me; it includes what are called programming ligatures. These ligatures make symbols like !=, <=, and >= look clean and connected, which improves readability while coding.
I’ll be making a separate video dedicated to installing and configuring Fira Code in VS Code, especially since enabling ligatures requires a few extra steps. So make sure you’re subscribed and hit the notification bell so you don’t miss it—it’s definitely worth the effort!
Settings Tweaks
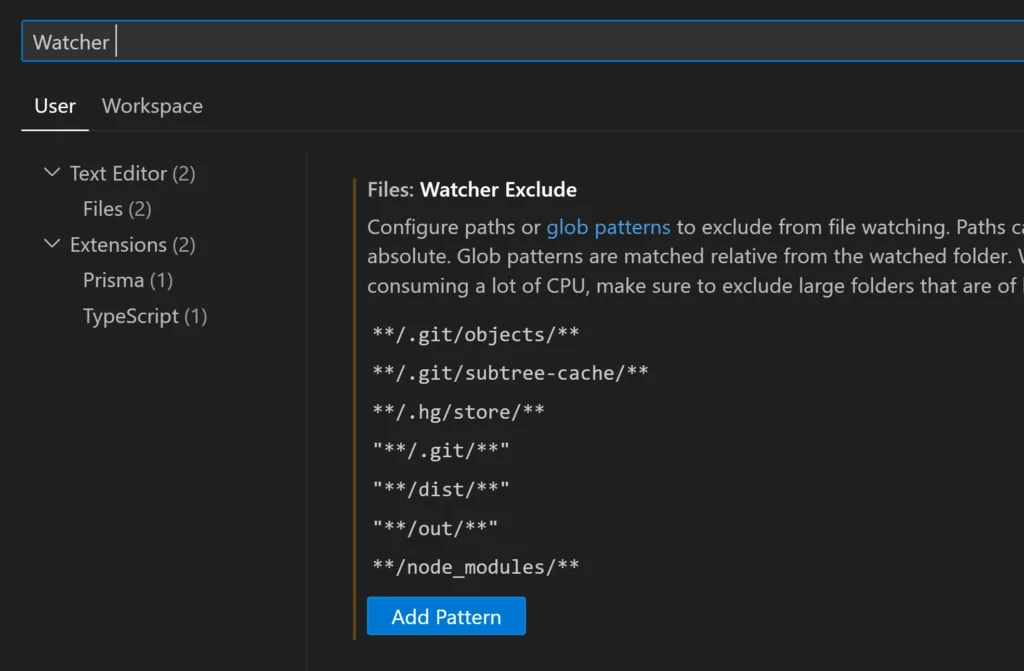
File Watcher Exclusion

Let’s move on to some performance optimizations. One important tweak I make is to exclude certain folders from the file watcher. This helps VS Code run more smoothly, especially on larger Angular projects. Here’s the configuration:
{
"files.watcherExclude": {
"**/node_modules/**": true,
"**/dist/**": true,
"**/.git/**": true,
"**/out/**": true
}
}
This excludes the node_modules, dist, .git, and out directories from being constantly watched, which can significantly reduce CPU usage and improve performance.
Extensions
Now, let’s dive into my must-have VS Code extensions for Angular development.
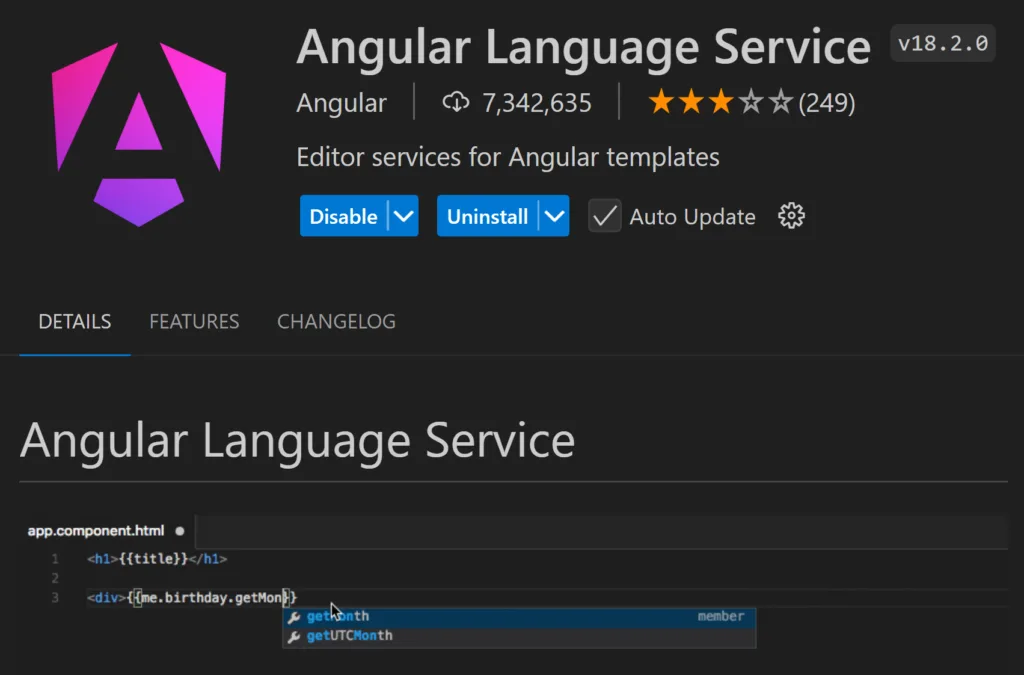
Angular Language Service

This extension is essential if you’re working with Angular. It provides a rich editing experience for Angular templates, both inline and external, with features like:
- Autocompletion
- AOT diagnostic messages
- Quick info
- Go to definition
Angular Schematics

If you want to speed up generating components, services, or other Angular features, Angular Schematics is a must. It allows you to quickly scaffold Angular entities right within VS Code.
Path Intellisense

This extension offers smarter path autocompletion, which is especially helpful when dealing with deep folder structures. It even works great with path aliases!
Here’s a quick tweak to turn off the built-in suggestions in favor of this extension:
{ "typescript.suggest.paths": false }
{ "javascript.suggest.paths": false }
Bookmarks

Bookmarks extension allows me to mark lines of code and quickly jump back to them. Super handy for navigating through large files or codebases!
Paste JSON as Code

This one’s a gem! Paste JSON as Code allows me to easily convert JSON data (like server responses) into TypeScript interfaces. Just copy, paste, and voila—your interfaces are ready!
Qodo Gen (formerly Codium AI)

Need to write unit tests but don’t have the time? Qodo Gen writes unit tests for you! It’s a massive time-saver, especially when you need to focus on functionality but still ensure coverage.
Prettier

Finally, Prettier is essential for maintaining consistent formatting. Here’s a peek at my Angular-specific Prettier config:
{
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingComma": "es5",
"bracketSpacing": true,
"arrowParens": "avoid",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "strict",
"proseWrap": "preserve"
}So, that’s my favorite VS Code setup for Angular development! And, of course, don’t forget to like, subscribe, and hit the notification bell for more web development tips and tutorials on YouTube. Thanks for reading!

![Angular 21: Why Native [class] is 2x Faster than ngClass!](https://blog.adnanhalilovic.com/wp-content/uploads/2026/01/why_native_class_is_2x_faster_than_ngclass_youtube_thumbnail-360x180.webp)








![Angular 21: Why Native [class] is 2x Faster than ngClass!](https://blog.adnanhalilovic.com/wp-content/uploads/2026/01/why_native_class_is_2x_faster_than_ngclass_youtube_thumbnail-350x250.webp)